Font Online Keren untuk Website Anda

Penggunaan font yang menarik dan keren pada website adalah salah satu cara untuk meningkatkan tampilan visual dan estetika dari halaman website Anda. Font yang baik akan membantu membuat website Anda lebih menarik dan menonjol di antara website lainnya. Di bawah ini adalah beberapa script HTML yang dapat Anda gunakan untuk memilih dan menambahkan font keren pada website Anda.
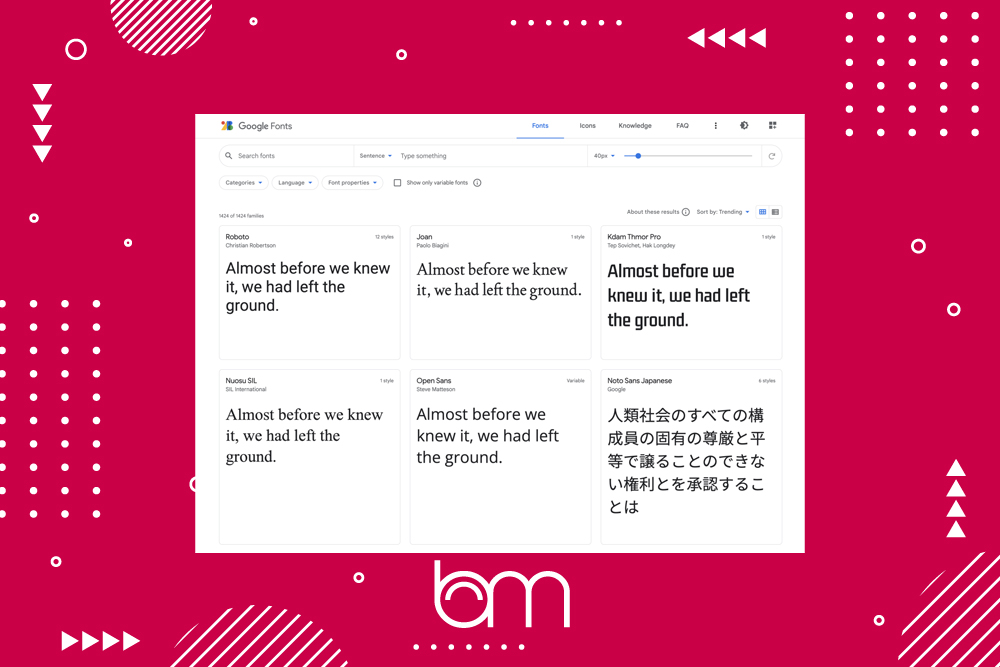
Google Fonts
Google Fonts merupakan salah satu sumber daya terbaik untuk menemukan font keren yang dapat digunakan pada website Anda.
Dengan menggunakan Google Fonts, Anda dapat menemukan font yang unik dan beragam dengan mudah. Untuk menggunakan Google Fonts pada website Anda, Anda hanya perlu menambahkan kode HTML berikut pada tag pada halaman HTML Anda.
Contoh: Menggunakan Font Nunito
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nunito">Setelah menambahkan kode tersebut, Anda dapat memilih font dari Google Fonts dengan menambahkan kode CSS berikut pada file CSS Anda:
font-family: 'Nunito', sans-serif;Font Awesome
Font Awesome merupakan salah satu pilihan terbaik jika Anda mencari font keren dan ikon yang dapat digunakan pada website Anda. Font Awesome menyediakan beragam ikon dan font yang dapat Anda gunakan dengan mudah pada website Anda. Untuk menggunakan Font Awesome pada website Anda, Anda perlu menambahkan kode HTML berikut pada tag <head> pada halaman HTML Anda:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-BDB7V5Z5g05I7V/21TlQA8DKZhEkgifAMCdj9WXq3dYss2ijh0k0ooRwjqzBaJhDyt/w7O4iLP+rQvc9V1xY/w==" crossorigin="anonymous" referrerpolicy="no-referrer" />Setelah menambahkan kode tersebut, Anda dapat menggunakan ikon dari Font Awesome dengan menambahkan kode HTML berikut:
<i class="fas fa-heart"></i>Adobe Fonts
Adobe Fonts sebelumnya dikenal dengan nama Typekit. Adobe Fonts menyediakan beragam font keren dan unik yang dapat digunakan pada website Anda. Untuk menggunakan Adobe Fonts pada website Anda, Anda perlu mendaftar untuk akun Adobe Fonts terlebih dahulu.
Setelah mendaftar, Anda dapat menambahkan kode HTML berikut pada tag <head> pada halaman HTML Anda:
<link rel="stylesheet" href="https://use.typekit.net/xxxxxxx.css">Setelah menambahkan kode tersebut, Anda dapat memilih font dari Adobe Fonts dengan menambahkan kode CSS berikut pada file CSS Anda:
font-family: 'Font-Name', sans-serif;Kesimpulan
Dalam artikel ini, kami telah membahas beberapa script HTML yang dapat digunakan untuk menambahkan font keren pada website Anda. Penggunaan font yang menarik dan keren dapat meningkatkan tampilan visual dan estetika dari halaman website Anda. Google Fonts, Font Awesome, dan Adobe Fonts merupakan beberapa pilihan terbaik jika Anda mencari font keren dan unik untuk digunakan pada website Anda.